Component Properties
<sidebar>Sidebar: Taking Flowcode Further</sidebar>
Component properties controls how the component functions and where it is situated on the System Panel or Dashboard Panel, you can directly alter the location of the component using the 'World coordinates' under the 'Position' section of the Properties Panel, you can also manipulate the component by using the 'Scale' section to change the size (and shape) of the component as well as the 'Rotation' section to rotate the component in the panel.
To bring up a components attributes and properties you can right click on a selected component and click 'Properties' which will bring up the 'Properties Panel'. If the Properties Panel is already being displayed simply clicking on the component will bring up the selected component's properties in the panel.
The properties for the component can be edited in the Properties Panel by simply clicking the property/attribute value and/or typing in a value (depending on the component and property)...
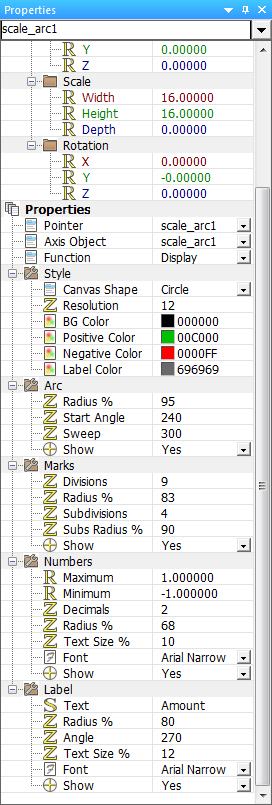
There are many different properties used in a range of different components, take the Scale Arc component for example, this offers a vast range of properties to customize the appearance and function of the component.
The Scale Arc component properties allow you to change the colour of the negative and positive markings, labels and backgrounds as well as the resolution and shape of the canvas.
There are many other properties available to change to customize the component to suit your desired purpose, you can change nearly every aspect of the Scale Arc just by changing the properties of the component.
Extra help for that specific component can be found by searching for the component name or GUID on this wiki.