Difference between revisions of "Choosing your Simulation Panel"
| (2 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
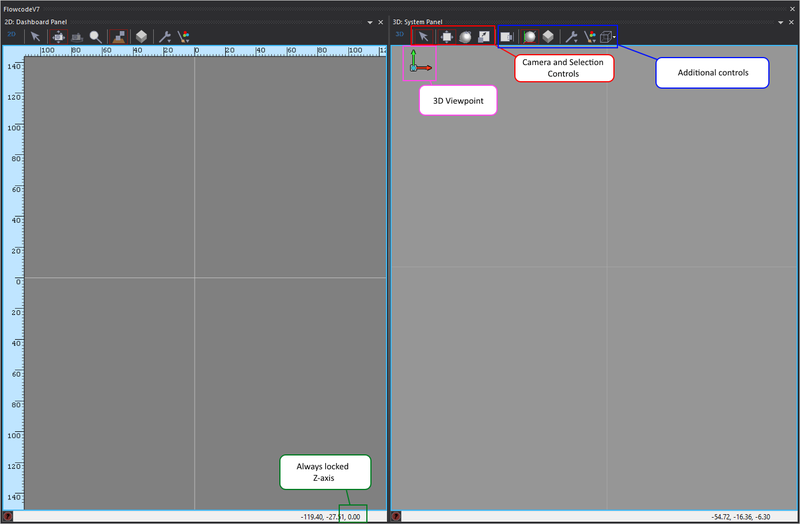
| − | [[File: | + | [[File:SimulationPanels.png|800x524px]] |
| − | <span style="color:#FF66FF;">Pink</span>: The | + | <span style="color:#FF66FF;">Pink</span>: The 3D system has a 3D viewpoint where the camera angle can be rotated, while the Dashboard panel is restricted to a top down ‘2D’ view. |
| − | <span style="color:#FF0000;">Red</span>: | + | <span style="color:#FF0000;">Red</span>: Camera and selection controls are used to move and manipulate the camera of selected objects as required. See [[Camera Control]] for more details on their operation. |
| − | <span style="color:#0000FF;">Blue</span>: | + | <span style="color:#0000FF;">Blue</span>: Additional controls are used to change the perspective, the way in which objects move through the simulation panel, background colours and more. |
<span style="color:#00CC33;">Green</span>: Looking at these numbers here shows how the Dashboard panel is constructed; it essentially is the same as the System panel but with the Z-axis (depth) always locked at zero. | <span style="color:#00CC33;">Green</span>: Looking at these numbers here shows how the Dashboard panel is constructed; it essentially is the same as the System panel but with the Z-axis (depth) always locked at zero. | ||
| Line 55: | Line 55: | ||
==Switching Components between Views:== | ==Switching Components between Views:== | ||
| − | Because the panels function exactly the same behind the scenes it is very quick and easy to transfer components from one view to the other, simply click and hold the object you want to transfer and drag it to the other panel. | + | Because the panels function exactly the same behind the scenes it is very quick and easy to transfer components from one view to the other. With 'Selection Mode' enabled, simply click and hold the object you want to transfer and drag it to the other panel. |
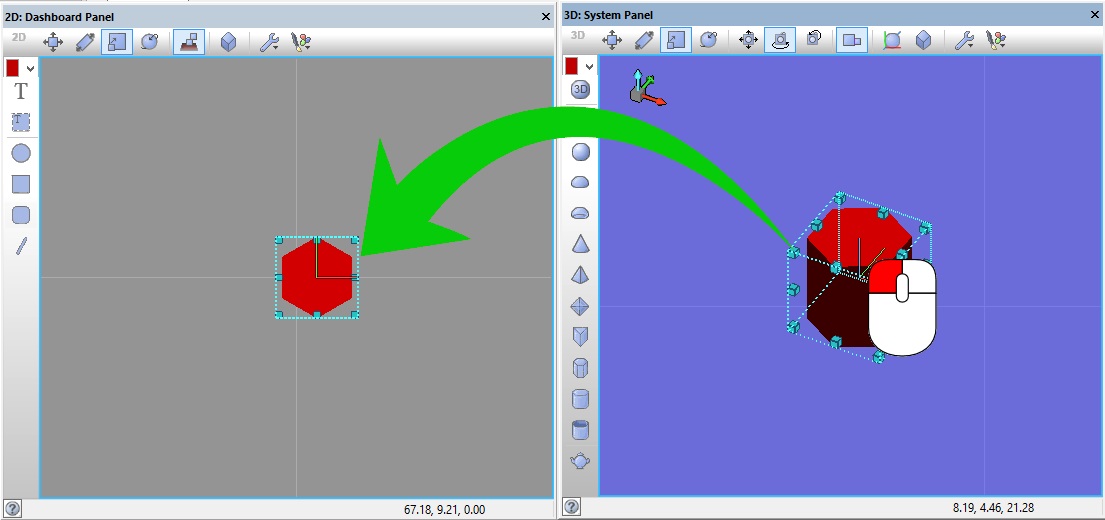
In the example below we have dragged a hexagonal prism from the 3D System Panel to the 2D Dashboard Panel. | In the example below we have dragged a hexagonal prism from the 3D System Panel to the 2D Dashboard Panel. | ||
[[File:System_dashboard_drag.jpg|border]] | [[File:System_dashboard_drag.jpg|border]] | ||
Latest revision as of 09:22, 6 July 2016
<sidebar>Sidebar: Flowcode Help Overview:Panels</sidebar> When starting a new project a user may wonder which of the two panels to choose when adding components to your project. This page should help you choose which of the panels is appropriate for your project.
Overview
Flowcode has two separate simulation panels which behind the scenes do very much the same thing. The System and Dashboard panel function almost identically, the choice of which to use in your project comes down to the user preferences and the project type being undertaken.
Major Differences
The two panels, while functioning similarly, have some very important differences which makes choosing which one to use in your project important.
Pink: The 3D system has a 3D viewpoint where the camera angle can be rotated, while the Dashboard panel is restricted to a top down ‘2D’ view.
Red: Camera and selection controls are used to move and manipulate the camera of selected objects as required. See Camera Control for more details on their operation.
Blue: Additional controls are used to change the perspective, the way in which objects move through the simulation panel, background colours and more.
Green: Looking at these numbers here shows how the Dashboard panel is constructed; it essentially is the same as the System panel but with the Z-axis (depth) always locked at zero.
Different Uses
| Circuit Level Users: | Electro-Mechanical Users: | Systems Designers: |
| We envisage users who are basically dealing with items which could be represented on a circuit board to only really require the Dashboard Panel. These users should not really need to construct 3D systems and the Dashboard Panel should be sufficient for their needs. Using only the Dashboard panel mimics the Flowcode v4/5 panel usage. | For these type of projects we would envisage users requiring a combination of BOTH the System Panel and the Dashboard Panel. Mechanical systems and parts can be modelled in the 3D System panel and the controlling elements of the system can be placed in the 2D Dashboard Panel. | Users who mainly utilise Flowcode for designing large systems will probably find most of their use from the System Panel, however as for Electro-Mechanical users the Dashboard panel may prove useful for adding in controlling components to the system design. |
Examples:
 Example 1: DSP System: Since this is a circuit based problem we can use the Dashboard only.
Example 1: DSP System: Since this is a circuit based problem we can use the Dashboard only.
 Example 2: Linear Actuator: Since this is a circuit based problem we can use the Dashboard only.
Example 2: Linear Actuator: Since this is a circuit based problem we can use the Dashboard only.
 Example 3: Robot Arm: As an Electro-mechanical system we have our robot arm modelled in the 3D System Panel and the controls for this arm in our Dashboard Panel.
Example 3: Robot Arm: As an Electro-mechanical system we have our robot arm modelled in the 3D System Panel and the controls for this arm in our Dashboard Panel.
Switching Components between Views:
Because the panels function exactly the same behind the scenes it is very quick and easy to transfer components from one view to the other. With 'Selection Mode' enabled, simply click and hold the object you want to transfer and drag it to the other panel.
In the example below we have dragged a hexagonal prism from the 3D System Panel to the 2D Dashboard Panel.