Difference between revisions of "Exercise - Create an LED Component"
JohnVerrill (talk | contribs) |
|||
| (33 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File: | + | <sidebar>Sidebar: Flowcode Exercises:Ex3</sidebar> |
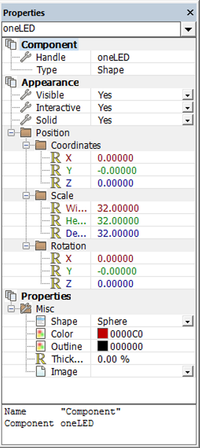
| + | [[File:gen_exerciseLEDcreate_oneLEDprops.png|200px|right]] | ||
==Creating a graphic== | ==Creating a graphic== | ||
| − | * | + | * [[Creating Flowcharts|Create a new Flowcode flowchart]]. |
* Make sure that the [[System Panel]] and [[Properties Panel]] are visible. | * Make sure that the [[System Panel]] and [[Properties Panel]] are visible. | ||
| − | * If they are not, then select them in the [[View | + | * If they are not, then select them in the [[View]] menu. |
* Click on the hemisphere shape in the Shapes menu and drag one onto the Systems Panel. | * Click on the hemisphere shape in the Shapes menu and drag one onto the Systems Panel. | ||
| − | : [[File: | + | : [[File:Gen_Panel_Shapes_Toolbar_01.png|center|border]] |
* The blue dotted square around it shows that this object is currently selected. | * The blue dotted square around it shows that this object is currently selected. | ||
| Line 19: | Line 20: | ||
::* Click on the name 'shape' (the default name). | ::* Click on the name 'shape' (the default name). | ||
::* Change it to 'oneLED'. | ::* Change it to 'oneLED'. | ||
| + | |||
==Adding properties== | ==Adding properties== | ||
| − | + | Next, add two properties to the LED. The first allocates a color. The second sets up a connection from the LED to the microcontroller. | |
| − | + | First add a default color to the component, using a new property called 'color'. | |
: To do this: | : To do this: | ||
::* De-select the hemisphere by clicking anywhere outside it in the Systems Panel. | ::* De-select the hemisphere by clicking anywhere outside it in the Systems Panel. | ||
| Line 33: | Line 35: | ||
::* Type "color" for the 'Property variable' name. | ::* Type "color" for the 'Property variable' name. | ||
| − | + | In the same way, then add another new property to specify the default connection. Give it a Cosmetic name "Connection", with Property type 'Single digital pin' and a Property variable name "pin". | |
| − | + | Finally, configure these properties. | |
| + | : To do this: | ||
::* Click on the color shown for the 'color' property.[[File:Gen_ExerciseLEDcreate_LEDcomppropsdetail_01.jpg|200px|right]] | ::* Click on the color shown for the 'color' property.[[File:Gen_ExerciseLEDcreate_LEDcomppropsdetail_01.jpg|200px|right]] | ||
::* Select a color from the color chart that appears. | ::* Select a color from the color chart that appears. | ||
| Line 41: | Line 44: | ||
::* Select an appropriate pin, such as RA0, from the chip pin layout. | ::* Select an appropriate pin, such as RA0, from the chip pin layout. | ||
| − | ==Reacting when | + | |
| + | ==Reacting when the pin changes state== | ||
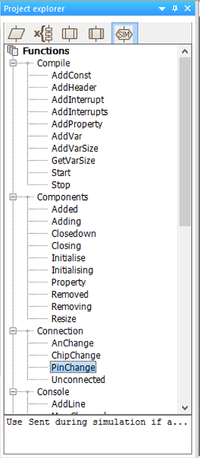
[[File:Gen_Exercise_LEDcreate_Proj_explorer.png|200px|right]] | [[File:Gen_Exercise_LEDcreate_Proj_explorer.png|200px|right]] | ||
| + | |||
| + | This involves two macros. One, called [[Event Connection.PinChange|PinChange]], recognizes when the pin changes logic level. The second, called Property, then causes a property of the LED, in this case the color, to change. <br /> | ||
First, create a 'PinChange' macro. | First, create a 'PinChange' macro. | ||
| − | |||
| − | * Open the [[Project Explorer]] from the [[View]] menu. | + | * Open the [[Using the Project Explorer|Project Explorer]] from the [[View]] menu. |
* Double-click on the item 'Connection -> PinChange'. The 'Add event' dialogue box opens. | * Double-click on the item 'Connection -> PinChange'. The 'Add event' dialogue box opens. | ||
| Line 58: | Line 63: | ||
* Click on 'OK'. | * Click on 'OK'. | ||
| − | + | <br /> | |
Next, set up the 'PinChange' macro. | Next, set up the 'PinChange' macro. | ||
| Line 67: | Line 72: | ||
* Add a Decision icon to the PinChange, rename it "Pin state", and set the condition as 'If pin = 1'. | * Add a Decision icon to the PinChange, rename it "Pin state", and set the condition as 'If pin = 1'. | ||
| − | * Drag a | + | * Drag a SIM command into the 'No' branch. Configure it as follows: |
::* Rename it "Switch off". | ::* Rename it "Switch off". | ||
| Line 75: | Line 80: | ||
::* Expand the 'Component' and then the 'Property' sections. | ::* Expand the 'Component' and then the 'Property' sections. | ||
| − | ::* Click on the SetValue command, and complete it by adding | + | ::* Click on the SetValue command, and complete it by adding "oneLED" as the Handle, "color" (including the quotes) as the Property and 0 (zero) as the Value. Then click on 'OK'. |
| + | |||
| + | * Click on the Panel command and copy and paste it into the 'Yes' branch. | ||
| + | |||
| + | * Change the configuration as follows: | ||
| + | |||
| + | ::* Rename it "Switch on". | ||
| + | |||
| + | ::* Change the Value to "color". | ||
| + | |||
| + | * Then click on 'OK'. | ||
| + | <br /> | ||
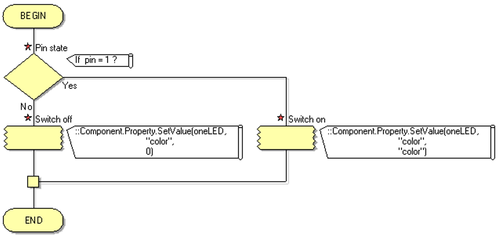
| + | The flowchart now resembles this. [[File:Gen exerciseLEDcreate pinchangeprog01.png|500px|centre]] | ||
| + | |||
| + | ==Updating the LED== | ||
| + | |||
| + | When the state of the LED pin changes, you want the color of the LED to change too. This is done through the 'Component / Property' macro. This will re-use the code already created in the PinChange macro. | ||
| + | |||
| + | * Open the [[Project Explorer]] as before. | ||
| + | |||
| + | * Click on the 'Functions' label. | ||
| + | |||
| + | * Expand the 'Component' section. | ||
| + | |||
| + | * Double-click on the 'Property' command to open the 'Add event' dialogue box. | ||
| + | |||
| + | * Click on the PinChange macro (to re-use it,) and then click on 'OK'. | ||
| + | <br / > | ||
| + | ==Adding an interface== | ||
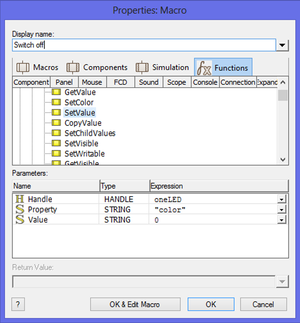
| + | [[File:Gen exerciseLEDcreate macropropsLEDoff 01.png|300px|right]] | ||
| + | |||
| + | A component is not much use if no one can interact with it. What is needed is to create two macros, LEDon and LEDoff, which set and reset the state of the pin. This will become the ''public interface'' of the component. | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | * Click on Macro in the top toolbar, and select the New option (Macro > New...). This opens the [[Creating a New Macro|Create a New Macro]] dialogue box. | ||
| + | |||
| + | * Name the new macro "LEDoff", and click on 'OK'. A new tab is created on the Flowchart workspace. | ||
| + | : Set it up as follows: | ||
| + | ::* Drag a [[Calculation Icon Properties|Calculation]] icon into the macro. | ||
| + | |||
| + | ::* Double-click on it and re-name it "Reset pin". | ||
| + | |||
| + | ::* In the calculation area, type "pin=0", and click 'OK' | ||
| + | |||
| + | * Create the second macro in the same way. This one is called LEDon. It contains a calculation icon, called "Set pin" and the calculation "pin=1". | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
| − | |||
| − | + | ==What next?== | |
| + | The next stage in the process is to [[Exercise - Exporting the LED Component|export the component]]. | ||
Latest revision as of 14:43, 13 March 2014
<sidebar>Sidebar: Flowcode Exercises:Ex3</sidebar>
Contents
Creating a graphic
- Make sure that the System Panel and Properties Panel are visible.
- If they are not, then select them in the View menu.
- Click on the hemisphere shape in the Shapes menu and drag one onto the Systems Panel.
- The blue dotted square around it shows that this object is currently selected.
- Change the name of the component to 'oneLED'.
- To do this:
- Find the 'handle' of the component at the top of the Panel Properties.
- Click on the name 'shape' (the default name).
- Change it to 'oneLED'.
Adding properties
Next, add two properties to the LED. The first allocates a color. The second sets up a connection from the LED to the microcontroller.
First add a default color to the component, using a new property called 'color'.
- To do this:
- De-select the hemisphere by clicking anywhere outside it in the Systems Panel.
- Hover over the icon to the right of the 'Properties' label.
- Click on the down-arrow that appears.
- Click on 'Add new'.
- In the 'Cosmetic name' box type "LEDcolor".
- Select 'Color picker' for the 'Property type'.
- Type "color" for the 'Property variable' name.
In the same way, then add another new property to specify the default connection. Give it a Cosmetic name "Connection", with Property type 'Single digital pin' and a Property variable name "pin".
Finally, configure these properties.
- To do this:
- Click on the color shown for the 'color' property.
- Select a color from the color chart that appears.
- Click on the word 'Unconnected', alongside the 'pin' property.
- Select an appropriate pin, such as RA0, from the chip pin layout.
Reacting when the pin changes state
This involves two macros. One, called PinChange, recognizes when the pin changes logic level. The second, called Property, then causes a property of the LED, in this case the color, to change.
First, create a 'PinChange' macro.
- Open the Project Explorer from the View menu.
- Double-click on the item 'Connection -> PinChange'. The 'Add event' dialogue box opens.
- Hover over the icon to the left of the 'Macro' label. A drop-down arrow appears.
- Click on the arrow and select the option 'Add new'. The 'Edit Macro Details' dialogue box opens.
- Change the name of the macro to 'PinChange'.
- Click on 'OK'.
Next, set up the 'PinChange' macro.
- Select 'Show as Flowchart' from the 'Macro' menu, and choose the 'PinChange' macro.
Add the following details:
- Add a Decision icon to the PinChange, rename it "Pin state", and set the condition as 'If pin = 1'.
- Drag a SIM command into the 'No' branch. Configure it as follows:
- Rename it "Switch off".
- Click on the 'Functions' label.
- Expand the 'Component' and then the 'Property' sections.
- Click on the SetValue command, and complete it by adding "oneLED" as the Handle, "color" (including the quotes) as the Property and 0 (zero) as the Value. Then click on 'OK'.
- Click on the Panel command and copy and paste it into the 'Yes' branch.
- Change the configuration as follows:
- Rename it "Switch on".
- Change the Value to "color".
- Then click on 'OK'.
The flowchart now resembles this.
Updating the LED
When the state of the LED pin changes, you want the color of the LED to change too. This is done through the 'Component / Property' macro. This will re-use the code already created in the PinChange macro.
- Open the Project Explorer as before.
- Click on the 'Functions' label.
- Expand the 'Component' section.
- Double-click on the 'Property' command to open the 'Add event' dialogue box.
- Click on the PinChange macro (to re-use it,) and then click on 'OK'.
Adding an interface
A component is not much use if no one can interact with it. What is needed is to create two macros, LEDon and LEDoff, which set and reset the state of the pin. This will become the public interface of the component.
- Click on Macro in the top toolbar, and select the New option (Macro > New...). This opens the Create a New Macro dialogue box.
- Name the new macro "LEDoff", and click on 'OK'. A new tab is created on the Flowchart workspace.
- Set it up as follows:
- Drag a Calculation icon into the macro.
- Double-click on it and re-name it "Reset pin".
- In the calculation area, type "pin=0", and click 'OK'
- Create the second macro in the same way. This one is called LEDon. It contains a calculation icon, called "Set pin" and the calculation "pin=1".
What next?
The next stage in the process is to export the component.