Difference between revisions of "Exercise - Building a Complex Component"
From Flowcode Help
Jump to navigationJump to searchJohnVerrill (talk | contribs) |
JohnVerrill (talk | contribs) |
||
| Line 2: | Line 2: | ||
| − | + | ==Setting up the LED component== | |
* Open a new Flowcode flowchart. | * Open a new Flowcode flowchart. | ||
| Line 18: | Line 18: | ||
* Using the Panel Properties, with the LED still selected, set its 'Position' to X=0, Y=0, Z=10, and its 'Scale' to 'Wi...'=1, 'He...'=1, 'De...'=0.25. | * Using the Panel Properties, with the LED still selected, set its 'Position' to X=0, Y=0, Z=10, and its 'Scale' to 'Wi...'=1, 'He...'=1, 'De...'=0.25. | ||
: The component should resemble the picture opposite, (depending on the 'camera' zoom.) | : The component should resemble the picture opposite, (depending on the 'camera' zoom.) | ||
| − | |||
| − | |||
| − | |||
| Line 27: | Line 24: | ||
| + | ==Adding the second LED== | ||
| + | [[File:gen_exerciseBuildComplexComp_complex2_01.png|180px|right]] | ||
* Click on the head of the vertical arrow, (green), to rotate the camera to give an 'edge-on' view. | * Click on the head of the vertical arrow, (green), to rotate the camera to give an 'edge-on' view. | ||
| Line 34: | Line 33: | ||
* Set its 'Position' co-ordinates to X=0, Y=0, Z=-10, and the 'Rotation' settings to X=0, Y=180, Z=0. | * Set its 'Position' co-ordinates to X=0, Y=0, Z=-10, and the 'Rotation' settings to X=0, Y=180, Z=0. | ||
: The System panel should now resemble the one shown opposite: | : The System panel should now resemble the one shown opposite: | ||
| − | |||
| Line 41: | Line 39: | ||
| + | ==Mounting the LEDs== | ||
| + | [[File:gen_exerciseBuildComplexComp_complex3_01.png|180px|right]] | ||
* Drag and drop a cube onto the System Panel. | * Drag and drop a cube onto the System Panel. | ||
| Line 47: | Line 47: | ||
* Change its 'color' property to mid-grey (e.g. 0x5A5A5A). | * Change its 'color' property to mid-grey (e.g. 0x5A5A5A). | ||
| − | : The System Panel looks like: | + | : The System Panel looks like the one opposite: |
| + | |||
| + | |||
| Line 54: | Line 56: | ||
| + | ==Building the traffic cone== | ||
* Drag across all three shapes and group them by clicking on the 'Group' icon.[[File:Panel_Icon_Group.jpg|30px]] | * Drag across all three shapes and group them by clicking on the 'Group' icon.[[File:Panel_Icon_Group.jpg|30px]] | ||
* Notice that the 'Component Handle' and 'Type' have changed to 'Group'. Rename the 'Handle' as "flasher". | * Notice that the 'Component Handle' and 'Type' have changed to 'Group'. Rename the 'Handle' as "flasher". | ||
| Line 66: | Line 69: | ||
* View it from different 'camera' directions by clicking on the heads of the red, green and blue arrows. It should resemble the picture shown below: | * View it from different 'camera' directions by clicking on the heads of the red, green and blue arrows. It should resemble the picture shown below: | ||
| + | |||
| + | |||
<gallery widths=180px perrow=3 caption="Three views"> | <gallery widths=180px perrow=3 caption="Three views"> | ||
File:gen_exerciseBuildComplexComp_complex4_01.png | File:gen_exerciseBuildComplexComp_complex4_01.png | ||
| Line 83: | Line 88: | ||
* Change its 'color' to dark red(e.g. 0x000080). | * Change its 'color' to dark red(e.g. 0x000080). | ||
| + | |||
| + | ==The completed traffic cone== | ||
* Drag across all three shapes and group them by clicking on the 'Group' icon. | * Drag across all three shapes and group them by clicking on the 'Group' icon. | ||
| − | + | ||
::::: The System Panel now looks like this:[[File:gen_exerciseBuilbComplexComp_complex7_01.png|middle|180px]] | ::::: The System Panel now looks like this:[[File:gen_exerciseBuilbComplexComp_complex7_01.png|middle|180px]] | ||
| + | |||
| + | ==Exporting the cone== | ||
| + | * The traffic cone component can now be exported in the usual way, (see | ||
Revision as of 08:29, 27 May 2013
This exercise shows how to create a traffic cone with a double flashing lamp, using the 'newLED' component.
Contents
Setting up the LED component
- Open a new Flowcode flowchart.
- Ensure that the System Panel is visible. If not use the View menu.
- The following assumes that you have built, and exported a LED component, as described in Exercise - Create a LED component and Exercise - Exporting the LED component.
- Open the 'Outputs' toolbox, where you stored the exported 'newLED' component.
- Locate the 'newLED' component, and use the down-arrow next to it to add it to the System Panel.
- Click on the LED to select it. Change the 'color' property to orange (e.g. 0x0080FF).
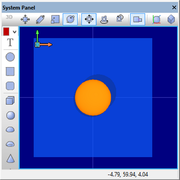
- Using the Panel Properties, with the LED still selected, set its 'Position' to X=0, Y=0, Z=10, and its 'Scale' to 'Wi...'=1, 'He...'=1, 'De...'=0.25.
- The component should resemble the picture opposite, (depending on the 'camera' zoom.)
Adding the second LED
- Click on the head of the vertical arrow, (green), to rotate the camera to give an 'edge-on' view.
- The LED should still be selected. If not, click on it. Right-click and select the 'Copy' option. Then right-click and select the 'Paste' option.
- A second identical LED appears.
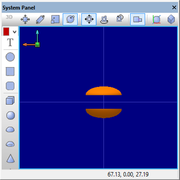
- Set its 'Position' co-ordinates to X=0, Y=0, Z=-10, and the 'Rotation' settings to X=0, Y=180, Z=0.
- The System panel should now resemble the one shown opposite:
Mounting the LEDs
- Drag and drop a cube onto the System Panel.
- Select it, and set its 'Position' co-ordinates to X=0, Y=0, Z=0, and 'Scale' to 'Wi...'=32, 'He...'=12, 'De...'=32.
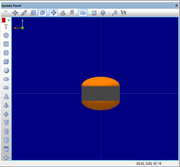
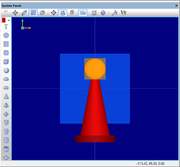
- Change its 'color' property to mid-grey (e.g. 0x5A5A5A).
- The System Panel looks like the one opposite:
Building the traffic cone
- Drag across all three shapes and group them by clicking on the 'Group' icon.30px
- Notice that the 'Component Handle' and 'Type' have changed to 'Group'. Rename the 'Handle' as "flasher".
- Click on the head of the vertical arrow, (blue), to rotate the camera back to the 'head-on' view.
- Drag and drop a cone onto System Panel.
- Select it, and set its 'Position' co-ordinates to X=0, Y=-12, Z=0, 'Scale' to 'Wi...'=45, 'He...'=45, 'De...'=120 and 'Rotation' to X=-90, Y=0, Z=0.
- Change its 'color' to red (e.g. 0x0000C0).
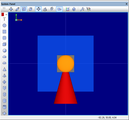
- View it from different 'camera' directions by clicking on the heads of the red, green and blue arrows. It should resemble the picture shown below:
- Three views
- Revert to the original (left-hand side) view.
- Drag and drop a cylinder onto the System Panel.
- Give it the following settings:
- 'Position' - X=0, Y=-75, Z=0;
- 'Scale' -'Wi...'=60, 'He...'=60, 'De...'=10;
- 'Rotation' - X=-90, Y=0, Z=0.
- Change its 'color' to dark red(e.g. 0x000080).
The completed traffic cone
- Drag across all three shapes and group them by clicking on the 'Group' icon.
Exporting the cone
- The traffic cone component can now be exported in the usual way, (see