Difference between revisions of "Exercise - Creating a Flowchart"
From Flowcode Help
Jump to navigationJump to search| Line 56: | Line 56: | ||
* Drag and drop a 'Decision' icon after the 'Input' icon. | * Drag and drop a 'Decision' icon after the 'Input' icon. | ||
: This icon will be used to make the program perform what is known as a conditional branch. | : This icon will be used to make the program perform what is known as a conditional branch. | ||
| − | : | + | : When programmed, the icons will currently be able to continually check if the switch is being pressed or not. |
| − | : In | + | : In the next step we will be adding icons which will allow us to control what happens if the switch is pressed. |
| − | : | + | : Once the switch is pressed it will perform an the action or process and continue to check if it is being pressed again. |
| − | |||
==Control the lamp== | ==Control the lamp== | ||
Revision as of 11:41, 17 July 2013
The task is to produce a Flowcode flowchart that lights a lamp for ten seconds when a switch is pressed.
Although it may not be realistic to use a microcontroller in such a straight-forward application, it illustrates the technique of producing a Flowcode program.
The program itself may form part of a bigger program.
Contents
Formulate the sequence
The flowchart sequence will be:
- Check if the switch is pressed.
- If it isn't, go back to the beginning.
- If it is:
- switch on the lamp;
- wait for 10 seconds;
- switch off the lamp;
- go back to the beginning.
It takes such a short time for the microcontroller to carry this out, that we don't need to worry whether the switch latches on or not.
Set up the flowchart
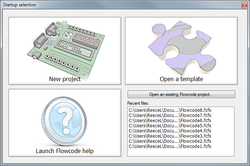
- Open Flowcode.
- On the Startup screen, click on 'New project'.
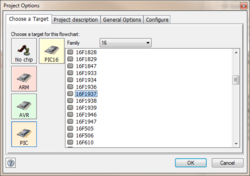
- The Project Options dialogue box opens.
- (Click on the link for a full explanation of all the options available.)
- Accept the default settings by clicking on 'OK'.
- An empty flowchart window opens, which may contain other items such as a System Panel, Dashboard Panel, Properties Panel etc.
- These can be revealed or hidden using the View menu.
- Set up the flowchart window so that you can see the System Panel and the Properties Panel.
- The flowchart window should resemble the one shown below (depending on the configuration.)
- The System Panel and Properties Panel can be moved by clicking and dragging the title bar at the top of each panel.
Set up the input
- More information about the icons used in this flowchart can be found in Icon Properties.
- Drag and drop a 'Loop' icon between the BEGIN and END icons.
- The 'Loop' icon makes the microcontroller repeatedly run through the program, (though the icon can be configured to limit the number of times this happens.)
- Inside the loop, drag and drop an 'Input' icon from the Icons toolbar.
- This will be configured later to read the state of the switch - to see if the switch is being pressed / activated.
Check the switch
- Drag and drop a 'Decision' icon after the 'Input' icon.
- This icon will be used to make the program perform what is known as a conditional branch.
- When programmed, the icons will currently be able to continually check if the switch is being pressed or not.
- In the next step we will be adding icons which will allow us to control what happens if the switch is pressed.
- Once the switch is pressed it will perform an the action or process and continue to check if it is being pressed again.
Control the lamp
- The 'No' branch is easy to set up. All we want is that the program returns to the beginning (taken care of by the 'Loop' icon.)
- No further configuration is needed.
- Next we concentrate on the 'Yes' branch.
- Drag and drop an 'Output' icon in the 'Yes' branch.
- Double click on it to open the configuration dialogue box, and then:
- Change the 'Display name:' to "Switch on".
- In the 'Variable or value:' box, type value "1".
- Change the 'Port:' to PORT B.
- Select to 'Output to: 'Single Bit' and choose bit 0.
- Click on 'OK'.
- (The resulting dialogue box is shown opposite.)
- The effect of this icon is to send a logic 1 signal (high voltage) to the lamp, connected to Port B, bit 0 of the microcontroller.
- This turns on the lamp.
- Now, we tackle the requirement that it stays on for ten seconds and then goes off.
- Drag and drop a 'Delay' icon after the 'Output' icon.
- Double click on it to open the configuration dialogue box, and then:
- Change the 'Display name:' to "For 10 seconds".
- Change the 'Delay value:' to '10'.
- Change the unit to 'seconds'.
- Click on 'OK'.
- (Again, the resulting dialogue box is shown opposite.)
- Finally, we need to turn off the lamp, after the ten second delay.
- To do this:
- Drag and drop a second 'Output' icon after the 'Delay' icon.
- Double click on it to allow you to configure it.
- Rename it "Switch off", and configure it to deliver value "0" to single bit 0 of Port B.
- The resulting dialogue box is shown opposite.
You should now save the flowchart as "Lamp1.fcf", and close Flowcode.
What next
The next step is to add the switch and lamp to the flowchart. This is covered in the exercise Adding Devices to a Flowchart.