Difference between revisions of "System Panel"
| (99 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File:Panel Example 02.jpg|thumb||The System Panel]] | + | <sidebar>Sidebar: Flowcode Help Overview:Panels</sidebar> |
| − | The System | + | [[File:Gen System Panel Example 02.jpg|thumb||The System Panel]] |
| − | + | The System panel provides a real-world framework on which to load Flowcode components that compliments the [[Dashboard Panel]]. It is designed to show the physical representation of real world components during simulation. | |
__TOC__ | __TOC__ | ||
| + | |||
== Overview == | == Overview == | ||
| − | The System Panel is opened by selecting it in the View menu. | + | The System Panel is opened by selecting it in the View menu. Unlike the [[Dashboard Panel]], the System Panel is designed to simulate a 3D environment. It is best suited to designing and positioning objects as all aspects of an object can be viewed. Once an object is designed, it is often used in projects via the [[Dashboard Panel]]. |
| − | When it opens, you see a central coloured square, called the ''Table top'', set against a coloured background. The colours or images of both are set in the | + | When it opens, you see a central coloured square, called the ''Table top'', set against a coloured background. The colours or images of both are set in the 'General Options'. [[File:Gen_Panel_General_Options_01.png|border]] |
| − | The System | + | The System panel has a '''Shapes''' toolbar running vertically down the left-hand side, and a '''Controls''' toolbar running horizontally across the top. |
| + | |||
| + | [[Component|Components]] can be added to the System panel from the [[Tools and Views#3)Components Toolbar|Components Toolbar]]. Then, input devices like [[Component: ID 953a042a b2aa 4f2e 94e2 ee2979cfc92e|switches]] can be operated to control the progress of the simulation, while output devices, like [[Component: ID a7b05886 784c 48c8 a6f6 cc371c7728e1|LEDs]] show the result. | ||
| + | |||
| + | ===Dashboard or System Panel?=== | ||
| + | To find out more about the differences between the Dashboard and System panel and also recommendations on how to use the two panels for different types of projects please see the article [[Choosing your Simulation Panel|Choosing your Simulation Panel]] | ||
===Table top=== | ===Table top=== | ||
| − | The Table top provides a 'surface' on which components are placed. It is a flat plane that objects can be placed on. When locked to the Table top, all objects sit on top of it and interact as solid objects. It is also useful as a surface for shadows, giving a sense of depth. | + | The Table top provides a 'surface' on which components are placed. It is a flat plane that objects can be placed on. When locked to the Table top, all objects sit on top of it and interact as solid objects. |
| + | |||
| + | It is also useful as a surface for shadows, giving a sense of depth and orientation. The rotate mode of the camera treats the table top as the 'ground' and keeps the camera orientated with this in mind. | ||
| + | |||
| + | ===Video instructions=== | ||
| − | + | There are an array of videos at your disposal to educate you and improve your skills using Flowcode, to get started with the System Panel see the [http://www.youtube.com/watch?v=2VvUSCCc-sE&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ&index=8 Introduction to the System Panel] video for an overview of the fundamental functionality available using the System Panel. | |
| + | <div align="center"> | ||
| + | {{#ev:youtube|2VvUSCCc-sE|640}} | ||
| + | </div> | ||
| − | == Camera control == | + | ==Camera control== |
| − | The [[ | + | The [[Camera Control|camera]] (viewpoint) can be panned or rotated around different axes using the three icons shown. |
These work in conjunction with the Ctrl, Shift and Alt keys and with the three coloured arrow heads that show the camera orientation. | These work in conjunction with the Ctrl, Shift and Alt keys and with the three coloured arrow heads that show the camera orientation. | ||
| − | <gallery widths= | + | <gallery widths=64x52px perrow=3 caption="Camera controls" style="margin:auto; text-align:center;"> |
| − | File: | + | File:Gen_Panel_Camera_Pan_01.png|'''Pan''' |
| − | File: | + | File:Gen_Panel_Camera_Rotate_01.png|'''Rotate''' |
| − | File: | + | File:Gen_Panel_Camera_Orbit_01.png|'''Orbit''' |
</gallery> | </gallery> | ||
| + | |||
| + | {|style="background-color: #E5E5E5; border-collapse: collapse; margin: auto; width: 100%; text-align: center;" | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Select''' | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Context Menu''' | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Rotate Camera''' | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Zoom Camera''' | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Focus Camera''' | ||
| + | |- | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Mouse_mb1.svg]] | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Mouse_mb2.svg]] | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Ctrl_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb1.svg]] | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Ctrl_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb3.svg]] | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Alt_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb1.svg]] | ||
| + | |- | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Press the left mouse button over an object you want to select Holding in '''Shift''' will allow you to select multiple objects. | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Press the right mouse button to bring up a context menu based on the object which you selected. Different objects will bring up different context menus. | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Ctrl''' and use the Left Mouse Button to move and rotate your camera. | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Ctrl''' and use the mouse wheel to zoom in and out of the panel. | ||
| + | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Alt''' and click the Left Mouse Button to centre the camera on that location. Clicking on an object will centre the camera on that object. | ||
| + | |} | ||
| + | |||
To move and control the camera: | To move and control the camera: | ||
| − | * Hold down the ''' | + | * Hold down the '''Ctrl''' key and click-drag the mouse to move the camera eye (the position of the camera). |
| − | * Hold down both the ''' | + | * Hold down both the '''Ctrl''' and '''Shift''' keys and click-drag the mouse to move the camera target (the view of the camera). |
| − | * Hold down ''' | + | * Hold down '''Alt''' and click anywhere on the panel to move the camera over that point or object (move the camera to the object). |
| − | [[File: | + | ===Zoom=== |
| + | [[File:Gen_Panel_Camera_Zoom_01.png|border]] There is also a zoom facility, operated by pressing the '''Ctrl''' key and moving the cursor over the viewpoint icon. Clicking the mouse button in this and dragging downwards causes the view to zoom out. Dragging upwards causes the view to zoom in. The same functionality can be achieved by holding Ctrl and using the mouse wheel. | ||
| − | === Axis alignment === | + | ===Axis alignment=== |
| − | The coloured arrows in the top left corner of the panel show the | + | The coloured arrows in the top left corner of the panel show the orientation of the camera. You can click any of these arrows to reset the view to look in that axis. |
For example, clicking on the blue arrow gives a top-down view – looking down the ‘Z’ axis. Clicking on one of the other coloured arrows rotates the object about that axis. | For example, clicking on the blue arrow gives a top-down view – looking down the ‘Z’ axis. Clicking on one of the other coloured arrows rotates the object about that axis. | ||
| Line 45: | Line 80: | ||
:The coordinates of the cursor are shown in the status bar at the bottom of the screen. Using this information can help you to position objects. | :The coordinates of the cursor are shown in the status bar at the bottom of the screen. Using this information can help you to position objects. | ||
| − | :First of all, move the cursor to the desired position, to find its coordinates. Then enter these into the 'Position' [[Component | + | :First of all, move the cursor to the desired position, to find its coordinates. Then enter these into the 'Position' [[Component Properties|properties]] of the object in the [[Properties Panel]]. |
| − | ==Selecting items== | + | ===Video instructions=== |
| + | See the following Youtube videos to learn how to effectively control the camera and navigate the panels: | ||
| + | |||
| + | The [http://www.youtube.com/watch?v=CERJCvyInV8&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Camera Control 1] video covers the basic camera controls and camera rotation and general camera manipulation. | ||
| + | |||
| + | The [http://www.youtube.com/watch?v=uG20xwQtcCM&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Camera Control 2] video covers slightly more advanced features such as using keyboard shortcuts as well as mouse movement to navigate the panel more effectively. | ||
| + | |||
| + | {| style="margin:auto;" | ||
| + | |- | ||
| + | |{{#ev:youtube|CERJCvyInV8}} | ||
| + | | width="100px" | | ||
| + | |{{#ev:youtube|uG20xwQtcCM}} | ||
| + | |} | ||
| + | |||
| + | ==Manipulating objects== | ||
| + | |||
| + | ===Selecting items=== | ||
Multiple items can be selected: | Multiple items can be selected: | ||
| − | * By holding down the | + | * By holding down the '''Shift''' key and then clicking on a number of items, one after the other; |
* By left-clicking the mouse button and dragging over the items. | * By left-clicking the mouse button and dragging over the items. | ||
They can then be grouped: | They can then be grouped: | ||
| − | * By clicking on the ' | + | * By clicking on the 'Group' icon. [[File:Gen_Panel_Object_Group_01.png|border]] |
| − | * By selecting the | + | * By selecting the 'Group' option from the ‘Selection’ menu which appears when you click the right-hand mouse button. |
| − | In this way, complex structures can be assembled from a number of parts. | + | In this way, complex [[Component Tree|nested structures]] can be assembled from a number of parts. |
To ungroup, select the object and then click on the same icon. | To ungroup, select the object and then click on the same icon. | ||
| − | == Shapes toolbar == | + | ===Shapes toolbar=== |
| − | [[File: | + | At the top is a colour selector, which sets the colour of any shape added to the work area. By clicking on the down-arrow, one of a wide range of colours can be selected. |
| + | |||
| + | Below that there is a button to swap between 2D and 3D shapes on the toolbar, this allows you to quickly and easily access different shapes and differentiate the 2D and 3D shapes with ease as they are separated into different sections. All objects can be dragged between the Dashboard and System panel and dropped in the required position, although the 3D shapes cannot be found on the Dashboard Panel shapes toolbar. | ||
| + | |||
| + | [[File:Gen_Panel_Shapes_Toolbar_01.png|center|border]] | ||
| + | |||
| + | Under the 2D section there is a 'Text' icon, used to 'drag and drop' a single row of alphanumeric characters onto the work area. Afterwards, you can select it, by clicking on it, and configure it using the [[Properties Panel]]. In particular, when added, you can edit the default text displayed using the bottom ‘Text’ control on the Properties panel. As well as text, there are also a few two-dimensional shapes available, including; '''Ellipse''' (circle), '''Rectangle''', '''Rounded Rectangle''' and '''Line'''. | ||
| + | |||
| + | |||
| + | The remaining icons under the 3D section allow you to add a variety of three-dimensional shapes to the work area. Each takes the colour chosen in the colour selector at the top. Each shape can be configured using the Properties Panel, to determine the position, scale, rotation and even the colour of the shape. | ||
| + | |||
| + | |||
| + | ===Video instructions=== | ||
| + | Watch the [http://www.youtube.com/watch?v=2yT5XTLLX6o&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Adding Objects to the Panel] video for a demonstration and explanation about adding components and objects to the System Panel. | ||
| + | |||
| + | |||
| + | See the [http://www.youtube.com/watch?v=5-IzDJ2NDcc&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Aligning Objects on the Panel 1] video to learn the basics of aligning objects on the panel, this video covers the all available options of the 'Snap to' function including Snap to '''''Grid''''', '''''Objects''''' and '''''Table top'''''. | ||
| − | |||
| − | + | The next video, [http://www.youtube.com/watch?v=okbJ9pJrEeA&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Aligning Objects on the Panel 2], expands onto manipulating objects by moving, rotating and scaling / re-sizing objects to align them on the panel, this video makes use of the [[Project Explorer]] in order to manipulate the objects precisely. | |
| − | |||
| + | Finally, the [http://www.youtube.com/watch?v=0b0jtQzBS9Q&list=PLQDWBb7bxuCgg6aJgPJcfXBMzZdLILceQ Alignig Objects on the Panel 3] video details additional options to effectively align objects on the panel, this includes various options from the context menu when you right-click a selected object. | ||
| + | {| style="margin:auto; text-align:center;" | ||
| + | |- | ||
| + | |{{#ev:youtube|2yT5XTLLX6o}} | ||
| + | | width="100px" | | ||
| + | |{{#ev:youtube|5-IzDJ2NDcc}} | ||
| + | |- | ||
| + | | colspan="3" | <br /> | ||
| + | |- | ||
| + | |{{#ev:youtube|okbJ9pJrEeA}} | ||
| + | | width="100px" | | ||
| + | |{{#ev:youtube|0b0jtQzBS9Q}} | ||
| + | |} | ||
| − | == Controls toolbar == | + | ==Controls toolbar== |
===Moving objects=== | ===Moving objects=== | ||
| − | |||
The first four controls operate on the size, position and rotation of the component. | The first four controls operate on the size, position and rotation of the component. | ||
| − | [[File:Panel | + | [[File:Gen Panel Object Controls 01.png|frame|center|Component controls]] |
| + | |||
| + | [[File:Gen Panel Object Move 01.png|border]] '''Move''' allows you to move the selected object around the work area. | ||
| + | |||
| + | [[File:Gen Panel Object Stretch 01.png|border]] '''Stretch''' allows you to re-position a single point on an item. When you select an object and click on this control, pink anchors appear on the object. Selecting one of these allows it to be moved to a new position on the work area. The effect is to change the appearance, size or rotation of the object. | ||
| − | [[File:Panel | + | [[File:Gen Panel Object Scale 01.png|border]] '''Scale''' allows you to change the size of the object. After selecting an object and clicking on this control, a number of blue anchors appear on the object. Any of these can be dragged to re-size that particular dimension of the object. (Handles at the corners affect size in two dimensions.) |
| − | [[File:Panel | + | [[File:Gen Panel Object Rotate 01.png|border]] '''Rotate''' allows you to rotate an object. After selecting it and clicking on this control, a number of yellow anchors appear on the object. These allow the object to be rotated around different axes. Corner anchors will spin the object. |
| − | |||
===Controlling the camera=== | ===Controlling the camera=== | ||
| − | + | The next three controls determine the camera (viewpoint) behavior. | |
| − | The next three controls determine the camera (viewpoint) behavior. | ||
| − | [[File:Panel | + | [[File:Gen Panel Camera Controls 01.png|frame|center|Camera controls]] |
| − | [[File:Panel | + | [[File:Gen Panel Camera Pan 01.png|border]] '''Pan''' allows the camera to pan left / right / up / down. |
| + | |||
| + | [[File:Gen Panel Camera Rotate 01.png|border]] '''Rotate''' allows the camera to rotate assuming the table top is the ground. | ||
| + | |||
| + | [[File:Gen Panel Camera Orbit 01.png|border]] '''Orbit''' third allows the camera to rotate without considering the table top. | ||
| − | |||
===General Options=== | ===General Options=== | ||
| − | + | The next control determines what happens when two objects ‘collide‘, with respect to the camera view. There are 3 options available: | |
| − | [[File:Panel | + | [[File:Gen Panel Object Collision Move Through.png|border]] '''Move Through''' ignores collision by moving through the object and ignoring collision completely. |
| + | [[File:Gen Panel Object Collision Move Around.png|border]] '''Move Around''' avoids collision by moving the object around the colliding object. '''''Note: this is the default option set by Flowcode.''''' | ||
| − | + | [[File:Gen Panel Object Collision Move Over.png|border]] '''Move Over''' avoids collision by moving the object over the colliding object. | |
| − | [[File:Panel | + | |
| + | [[File:Gen_Panel Camera Align 01.png|border]] The '''Align Axis''' control is used to mirror the axis of the selected object, this follows the alignment of the component axis, even when being manipulated and rotated | ||
| + | |||
| + | |||
| + | The next two controls are used to set properties for the whole panel. | ||
| + | |||
| + | [[File:Gen Panel Tools 01.png|border]] The first control, 'Tools' allows you to lock movement of objects: | ||
* To the grid, | * To the grid, | ||
* To other objects, | * To other objects, | ||
| Line 111: | Line 200: | ||
| − | [[File:Panel | + | [[File:Gen Panel General Options 01.png|border]] |
| − | The second | + | The second control, 'General Options' is used to: |
| + | * Set the colour or image of the display; | ||
* Set the number of views, allowing, for example, plan and elevation views of a component; | * Set the number of views, allowing, for example, plan and elevation views of a component; | ||
| − | * Set the | + | * Set the ''level of detail'' of all the displays. |
| + | |||
| + | == Multiple views== | ||
| + | A powerful feature of Flowcode 6 is the ability to view the components from several camera angles simultaneously, enabling orthographic design of the system. Up to four views can be shown. | ||
| + | |||
| + | The number of views can be changed by clicking the 'General Options' [[File:Gen Panel General Options 01.png|border]] icon and then clicking on the drop down menu [[File:Btn_Menu_Arrow.png]] next to the 'Number of views:' option and then selecting a value from 1-4 on the menu. | ||
| + | |||
| + | By clicking on the appropriate arrowheads, you can set up each view as shown below. | ||
| + | |||
| + | Depending on the size and shape of the Systems Panel, the three views may be arranged vertically, instead of horizontally. Drag one edge of the Systems Panel sideways to see this effect. | ||
| + | [[File:gen_exerciseSystemPanelshapecontrol_threeview1_01.png|500px|center]] | ||
| + | |||
| + | You can adjust the viewpoint individually for each view, by operating the 'camera position' controls. | ||
| + | |||
| + | An example of doing so is given below - notice the positions of the red, green and blue arrows in each: | ||
| + | [[File:gen_exerciseSystemPanelshapecontrol_threeview2_01.png|500px|center]] | ||
| + | |||
| + | Alternatively, you can make changes to the objects themselves, in which case all three views are affected at once. | ||
| − | + | In the next image, the instrument panel has been rotated: | |
| − | + | [[File:gen_exerciseSystemPanelshapecontrol_threeview3_01.png|500px|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 16:41, 7 March 2014
<sidebar>Sidebar: Flowcode Help Overview:Panels</sidebar>
The System panel provides a real-world framework on which to load Flowcode components that compliments the Dashboard Panel. It is designed to show the physical representation of real world components during simulation.
Overview
The System Panel is opened by selecting it in the View menu. Unlike the Dashboard Panel, the System Panel is designed to simulate a 3D environment. It is best suited to designing and positioning objects as all aspects of an object can be viewed. Once an object is designed, it is often used in projects via the Dashboard Panel.
When it opens, you see a central coloured square, called the Table top, set against a coloured background. The colours or images of both are set in the 'General Options'. ![]()
The System panel has a Shapes toolbar running vertically down the left-hand side, and a Controls toolbar running horizontally across the top.
Components can be added to the System panel from the Components Toolbar. Then, input devices like switches can be operated to control the progress of the simulation, while output devices, like LEDs show the result.
Dashboard or System Panel?
To find out more about the differences between the Dashboard and System panel and also recommendations on how to use the two panels for different types of projects please see the article Choosing your Simulation Panel
Table top
The Table top provides a 'surface' on which components are placed. It is a flat plane that objects can be placed on. When locked to the Table top, all objects sit on top of it and interact as solid objects.
It is also useful as a surface for shadows, giving a sense of depth and orientation. The rotate mode of the camera treats the table top as the 'ground' and keeps the camera orientated with this in mind.
Video instructions
There are an array of videos at your disposal to educate you and improve your skills using Flowcode, to get started with the System Panel see the Introduction to the System Panel video for an overview of the fundamental functionality available using the System Panel.
{{#ev:youtube|2VvUSCCc-sE|640}}
Camera control
The camera (viewpoint) can be panned or rotated around different axes using the three icons shown.
These work in conjunction with the Ctrl, Shift and Alt keys and with the three coloured arrow heads that show the camera orientation.
- Camera controls
To move and control the camera:
- Hold down the Ctrl key and click-drag the mouse to move the camera eye (the position of the camera).
- Hold down both the Ctrl and Shift keys and click-drag the mouse to move the camera target (the view of the camera).
- Hold down Alt and click anywhere on the panel to move the camera over that point or object (move the camera to the object).
Zoom
![]() There is also a zoom facility, operated by pressing the Ctrl key and moving the cursor over the viewpoint icon. Clicking the mouse button in this and dragging downwards causes the view to zoom out. Dragging upwards causes the view to zoom in. The same functionality can be achieved by holding Ctrl and using the mouse wheel.
There is also a zoom facility, operated by pressing the Ctrl key and moving the cursor over the viewpoint icon. Clicking the mouse button in this and dragging downwards causes the view to zoom out. Dragging upwards causes the view to zoom in. The same functionality can be achieved by holding Ctrl and using the mouse wheel.
Axis alignment
The coloured arrows in the top left corner of the panel show the orientation of the camera. You can click any of these arrows to reset the view to look in that axis.
For example, clicking on the blue arrow gives a top-down view – looking down the ‘Z’ axis. Clicking on one of the other coloured arrows rotates the object about that axis.
Hint:
- The coordinates of the cursor are shown in the status bar at the bottom of the screen. Using this information can help you to position objects.
- First of all, move the cursor to the desired position, to find its coordinates. Then enter these into the 'Position' properties of the object in the Properties Panel.
Video instructions
See the following Youtube videos to learn how to effectively control the camera and navigate the panels:
The Camera Control 1 video covers the basic camera controls and camera rotation and general camera manipulation.
The Camera Control 2 video covers slightly more advanced features such as using keyboard shortcuts as well as mouse movement to navigate the panel more effectively.
| CERJCvyInV8}} | uG20xwQtcCM}} |
Manipulating objects
Selecting items
Multiple items can be selected:
- By holding down the Shift key and then clicking on a number of items, one after the other;
- By left-clicking the mouse button and dragging over the items.
They can then be grouped:
- By clicking on the 'Group' icon.

- By selecting the 'Group' option from the ‘Selection’ menu which appears when you click the right-hand mouse button.
In this way, complex nested structures can be assembled from a number of parts. To ungroup, select the object and then click on the same icon.
Shapes toolbar
At the top is a colour selector, which sets the colour of any shape added to the work area. By clicking on the down-arrow, one of a wide range of colours can be selected.
Below that there is a button to swap between 2D and 3D shapes on the toolbar, this allows you to quickly and easily access different shapes and differentiate the 2D and 3D shapes with ease as they are separated into different sections. All objects can be dragged between the Dashboard and System panel and dropped in the required position, although the 3D shapes cannot be found on the Dashboard Panel shapes toolbar.
Under the 2D section there is a 'Text' icon, used to 'drag and drop' a single row of alphanumeric characters onto the work area. Afterwards, you can select it, by clicking on it, and configure it using the Properties Panel. In particular, when added, you can edit the default text displayed using the bottom ‘Text’ control on the Properties panel. As well as text, there are also a few two-dimensional shapes available, including; Ellipse (circle), Rectangle, Rounded Rectangle and Line.
The remaining icons under the 3D section allow you to add a variety of three-dimensional shapes to the work area. Each takes the colour chosen in the colour selector at the top. Each shape can be configured using the Properties Panel, to determine the position, scale, rotation and even the colour of the shape.
Video instructions
Watch the Adding Objects to the Panel video for a demonstration and explanation about adding components and objects to the System Panel.
See the Aligning Objects on the Panel 1 video to learn the basics of aligning objects on the panel, this video covers the all available options of the 'Snap to' function including Snap to Grid, Objects and Table top.
The next video, Aligning Objects on the Panel 2, expands onto manipulating objects by moving, rotating and scaling / re-sizing objects to align them on the panel, this video makes use of the Project Explorer in order to manipulate the objects precisely.
Finally, the Alignig Objects on the Panel 3 video details additional options to effectively align objects on the panel, this includes various options from the context menu when you right-click a selected object.
| 2yT5XTLLX6o}} | 5-IzDJ2NDcc}} | |
| okbJ9pJrEeA}} | 0b0jtQzBS9Q}} | |
Controls toolbar
Moving objects
The first four controls operate on the size, position and rotation of the component.
![]() Move allows you to move the selected object around the work area.
Move allows you to move the selected object around the work area.
![]() Stretch allows you to re-position a single point on an item. When you select an object and click on this control, pink anchors appear on the object. Selecting one of these allows it to be moved to a new position on the work area. The effect is to change the appearance, size or rotation of the object.
Stretch allows you to re-position a single point on an item. When you select an object and click on this control, pink anchors appear on the object. Selecting one of these allows it to be moved to a new position on the work area. The effect is to change the appearance, size or rotation of the object.
![]() Scale allows you to change the size of the object. After selecting an object and clicking on this control, a number of blue anchors appear on the object. Any of these can be dragged to re-size that particular dimension of the object. (Handles at the corners affect size in two dimensions.)
Scale allows you to change the size of the object. After selecting an object and clicking on this control, a number of blue anchors appear on the object. Any of these can be dragged to re-size that particular dimension of the object. (Handles at the corners affect size in two dimensions.)
![]() Rotate allows you to rotate an object. After selecting it and clicking on this control, a number of yellow anchors appear on the object. These allow the object to be rotated around different axes. Corner anchors will spin the object.
Rotate allows you to rotate an object. After selecting it and clicking on this control, a number of yellow anchors appear on the object. These allow the object to be rotated around different axes. Corner anchors will spin the object.
Controlling the camera
The next three controls determine the camera (viewpoint) behavior.
![]() Pan allows the camera to pan left / right / up / down.
Pan allows the camera to pan left / right / up / down.
![]() Rotate allows the camera to rotate assuming the table top is the ground.
Rotate allows the camera to rotate assuming the table top is the ground.
![]() Orbit third allows the camera to rotate without considering the table top.
Orbit third allows the camera to rotate without considering the table top.
General Options
The next control determines what happens when two objects ‘collide‘, with respect to the camera view. There are 3 options available:
![]() Move Through ignores collision by moving through the object and ignoring collision completely.
Move Through ignores collision by moving through the object and ignoring collision completely.
![]() Move Around avoids collision by moving the object around the colliding object. Note: this is the default option set by Flowcode.
Move Around avoids collision by moving the object around the colliding object. Note: this is the default option set by Flowcode.
![]() Move Over avoids collision by moving the object over the colliding object.
Move Over avoids collision by moving the object over the colliding object.
![]() The Align Axis control is used to mirror the axis of the selected object, this follows the alignment of the component axis, even when being manipulated and rotated
The Align Axis control is used to mirror the axis of the selected object, this follows the alignment of the component axis, even when being manipulated and rotated
The next two controls are used to set properties for the whole panel.
![]() The first control, 'Tools' allows you to lock movement of objects:
The first control, 'Tools' allows you to lock movement of objects:
- To the grid,
- To other objects,
- To the table-top
The grid can be re-sized and made visible in a range of colors via this control.
![]() The second control, 'General Options' is used to:
The second control, 'General Options' is used to:
- Set the colour or image of the display;
- Set the number of views, allowing, for example, plan and elevation views of a component;
- Set the level of detail of all the displays.
Multiple views
A powerful feature of Flowcode 6 is the ability to view the components from several camera angles simultaneously, enabling orthographic design of the system. Up to four views can be shown.
The number of views can be changed by clicking the 'General Options' ![]() icon and then clicking on the drop down menu
icon and then clicking on the drop down menu ![]() next to the 'Number of views:' option and then selecting a value from 1-4 on the menu.
next to the 'Number of views:' option and then selecting a value from 1-4 on the menu.
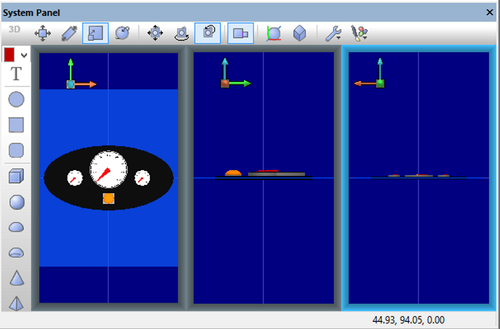
By clicking on the appropriate arrowheads, you can set up each view as shown below.
Depending on the size and shape of the Systems Panel, the three views may be arranged vertically, instead of horizontally. Drag one edge of the Systems Panel sideways to see this effect.
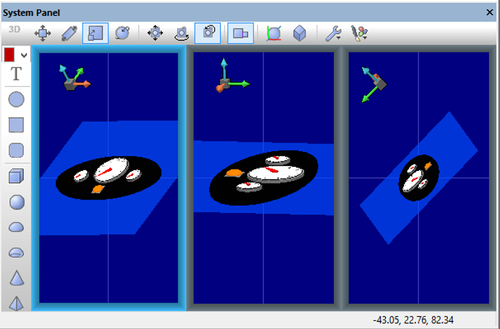
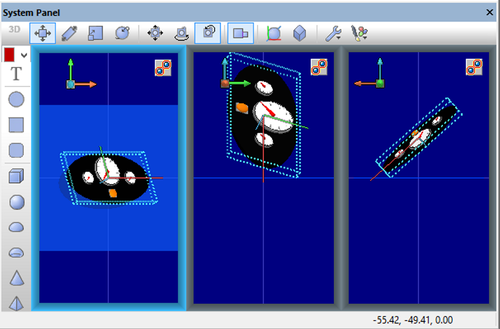
You can adjust the viewpoint individually for each view, by operating the 'camera position' controls.
An example of doing so is given below - notice the positions of the red, green and blue arrows in each:
Alternatively, you can make changes to the objects themselves, in which case all three views are affected at once.
In the next image, the instrument panel has been rotated: