Difference between revisions of "API Panel.Position.MoveAlong"
(XML import) |
|||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <sidebar>API | + | <sidebar>API Contents</sidebar> |
Moves the object by the given offset relative to its parent along an axis | Moves the object by the given offset relative to its parent along an axis | ||
| Line 11: | Line 11: | ||
==Parameters== | ==Parameters== | ||
| − | [[Variable | + | [[Variable Types|HANDLE]] ''Handle'' |
:The position or component to update | :The position or component to update | ||
:''The default value for this parameter is: '''''this''' | :''The default value for this parameter is: '''''this''' | ||
| − | [[Variable | + | [[Variable Types|HANDLE]] ''Axis'' |
:A position or component representing the X,Y,Z axis to move in | :A position or component representing the X,Y,Z axis to move in | ||
| − | [[Variable | + | [[Variable Types|FLOAT]] ''X'' |
:Local coordinate X to increment by | :Local coordinate X to increment by | ||
:''The default value for this parameter is: '''''0''' | :''The default value for this parameter is: '''''0''' | ||
| − | [[Variable | + | [[Variable Types|FLOAT]] ''Y'' |
:Local coordinate Y to increment by | :Local coordinate Y to increment by | ||
:''The default value for this parameter is: '''''0''' | :''The default value for this parameter is: '''''0''' | ||
| − | [[Variable | + | [[Variable Types|FLOAT]] ''Z'' |
:Local coordinate Z to increment by | :Local coordinate Z to increment by | ||
:''The default value for this parameter is: '''''0''' | :''The default value for this parameter is: '''''0''' | ||
| Line 36: | Line 36: | ||
==Detailed description== | ==Detailed description== | ||
| − | '' | + | This adjusts the ''Handle'' position by moving it along the specified ''Axis'' a number of units in the X, Y and Z directions. |
| + | |||
| + | |||
| + | If the ''Axis'' is zero then world space is assumed. Under typical usage 'this' would be a common axis, representing the object space of the component. | ||
| Line 43: | Line 46: | ||
* Add to a calculation icon: <pre class="brush:[cpp]">::Panel.Position.MoveAlong(handle, axis, x, y, z)</pre> | * Add to a calculation icon: <pre class="brush:[cpp]">::Panel.Position.MoveAlong(handle, axis, x, y, z)</pre> | ||
| − | |||
| − | ===Flowcode | + | ===Flowcode example file=== |
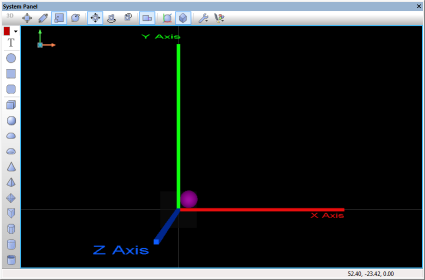
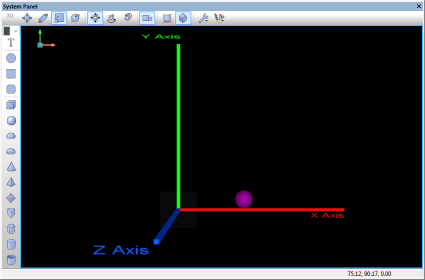
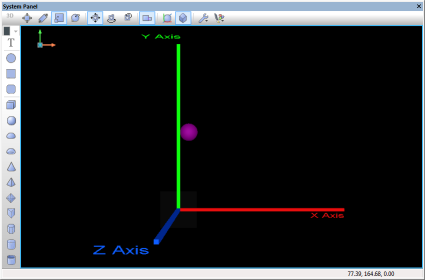
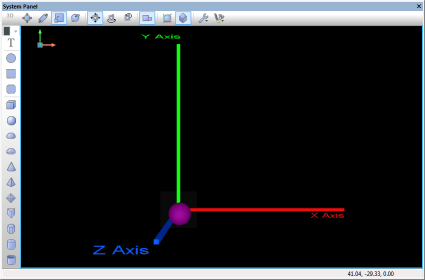
| − | + | Download {{Fcfile|SIMAPI_Panel_Position_MoveAlong.fcfx|SIMAPI_Panel_Position_MoveAlong}} and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator. | |
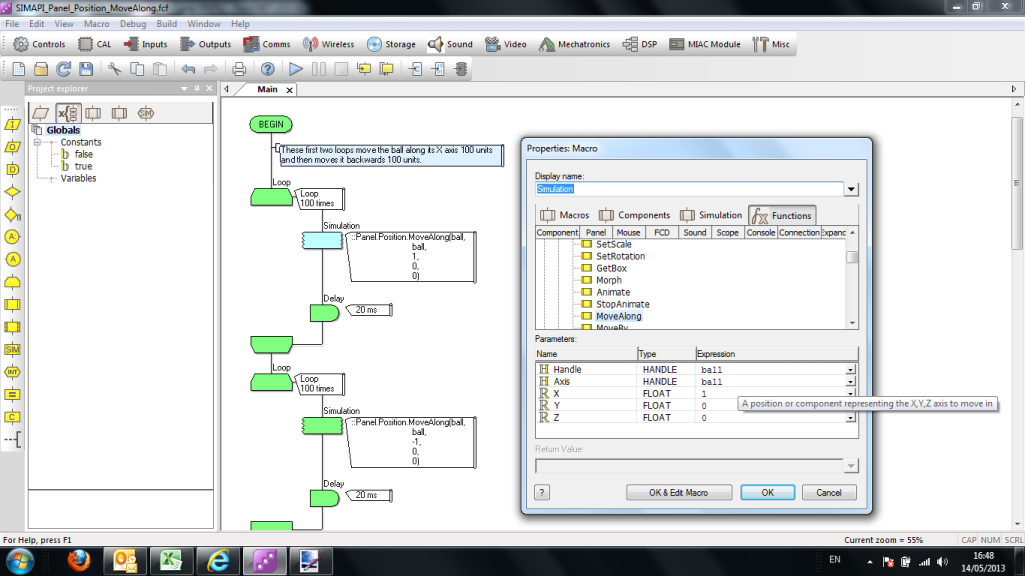
The screenshots below show the effect and also highlight the code used by the example. | The screenshots below show the effect and also highlight the code used by the example. | ||
| + | |||
| + | [[File:SIMAPI_Panel_Position_MoveAlong_Pic1.png]][[File:SIMAPI_Panel_Position_MoveAlong_Pic2.png]][[File:SIMAPI_Panel_Position_MoveAlong_Pic3.png]][[File:SIMAPI_Panel_Position_MoveAlong_Pic4.png]] | ||
| + | |||
| + | [[File:SIMAPI_Panel_Position_MoveAlong_Pic0.png]] | ||
Latest revision as of 15:57, 16 January 2014
<sidebar>API Contents</sidebar> Moves the object by the given offset relative to its parent along an axis
Contents
Parameters
HANDLE Handle
- The position or component to update
- The default value for this parameter is: this
HANDLE Axis
- A position or component representing the X,Y,Z axis to move in
FLOAT X
- Local coordinate X to increment by
- The default value for this parameter is: 0
FLOAT Y
- Local coordinate Y to increment by
- The default value for this parameter is: 0
FLOAT Z
- Local coordinate Z to increment by
- The default value for this parameter is: 0
Return value
This call does not return a value
Detailed description
This adjusts the Handle position by moving it along the specified Axis a number of units in the X, Y and Z directions.
If the Axis is zero then world space is assumed. Under typical usage 'this' would be a common axis, representing the object space of the component.
Examples
Calling in a calculation
- Add to a calculation icon:
::Panel.Position.MoveAlong(handle, axis, x, y, z)
Flowcode example file
Download ![]() SIMAPI_Panel_Position_MoveAlong and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator.
SIMAPI_Panel_Position_MoveAlong and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator.
The screenshots below show the effect and also highlight the code used by the example.