Difference between revisions of "Component: Switch base (Inputs)"
(XML import of component help) |
(XML import) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
{| width="50%" | {| width="50%" | ||
|- | |- | ||
| width="20%" style="color: gray;" | Author | | width="20%" style="color: gray;" | Author | ||
| − | | | + | | Matrix Ltd |
|- | |- | ||
| width="20%" style="color: gray;" | Version | | width="20%" style="color: gray;" | Version | ||
| Line 28: | Line 26: | ||
{| class="wikitable" width="50%" | {| class="wikitable" width="50%" | ||
|+|- | |+|- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon a31b1f0a_4221_490d_ae25_027868688f0b.png|Image]] Switch (Generic) |
| − | | | + | |Simple push button switch with LED indicator. |
| + | Momentary or latching action can be chosen in the properties. | ||
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon aba70ed4_4d0c_47e1_90c7_bfda5262eec3.png|Image]] Switch (Push, Dashboard) |
| − | | | + | |Simple momentary push-button using the Matrix dashboard theme. |
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon ddad9cb9_122d_4f29_aaa9_233d3a967ca8.png|Image]] Switch (Slide, Dashboard) |
| − | | | + | |Simple latching slide switch using the default Matrix dashboard theme. |
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon fc04a65f_f03d_40c8_9f69_0d23d2daac29.png|Image]] Switch (Push, PCB) |
| − | |Simple | + | |Simple tactile PCB switch for PCB mounting. Approx. 12 * 12mm. |
| + | Color and operation can be set from properties. | ||
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon 26732594_ad79_472f_80ff_95d365b3b252.png|Image]] Switch (Push, PCB) |
| − | | | + | |Surface mount click switch, standard 6mm square size. |
|- | |- | ||
| − | |[[File:Component Icon 5c1da48f_ce54_4622_bdd9_fc812e373696.png|Image]] Push | + | |[[File:Component Icon 5c1da48f_ce54_4622_bdd9_fc812e373696.png|Image]] Switch (Push, Panel) |
|Large round push switchwith chrome bezel for panel mounting. | |Large round push switchwith chrome bezel for panel mounting. | ||
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon 42cb88b2_e965_4a49_893c_64eb001fc861.png|Image]] Switch (Rocker) |
| − | | | + | |Rocker switch with indicator lamp and properties for changing the colours of each part. |
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon 7a287a58_cba5_42ad_b8a5_58694d7f678a.png|Image]] Switch (Slide, PCB) |
| − | | | + | |Subminiature slide switch with black tang, PCB mount. |
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon c6c91999_1fe0_414e_b6aa_0a7ddc9a6417.png|Image]] Switch (Toggle, PCB) |
| − | | | + | |Miniature toggle switch with metal tang. Pins for PCB mounting. |
| − | |||
|- | |- | ||
| − | |[[File:Component Icon | + | |[[File:Component Icon e8f04af0_03d9_4b1c_83d3_9d0b1dc0f80a.png|Image]] Switch (Toggle, Panel) |
| − | | | + | |Miniature toggle switch with metal tamg - solder lugs and nut for panel mounting. |
| − | |||
|} | |} | ||
==Examples== | ==Examples== | ||
| − | The | + | Here is an example Flowcode program to read the value of a switch. |
| + | |||
| + | {{Fcfile|Switch.fcfx|Switch}} | ||
| + | |||
| + | |||
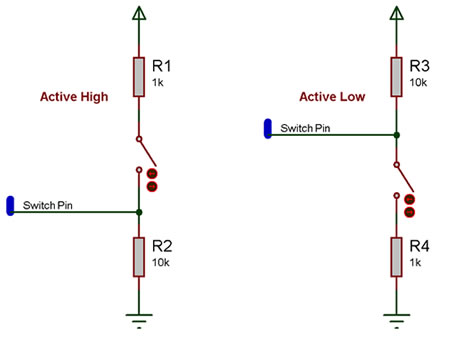
| + | Here is a schematic of how to connect a basic switch to a microcontroller pin. | ||
| + | |||
| + | [[File:switchschematic.jpg]] | ||
| + | |||
| + | |||
| + | The active high circuit will pass a logical 0 to the input pin when the switch is not pressed and a logical 1 when the switch is pressed. | ||
| + | |||
| + | |||
| + | The active low circuit will pass a logical 1 to the input pin when the switch is not pressed and a logical 0 when the switch is pressed. | ||
| + | |||
| + | |||
| + | There are some differences depending on the type of switch you have, the above states assume a generic push to make type switch, however a push to break type switch would have reversed logic and a toggle switch can work well with either setup. | ||
| + | |||
| + | |||
| + | The resistors are required for correct operation because when a microcontroller's input pin is essentially connected to nothing it will pick up noise in the environment and provide inconsistent readings. To test this remove the resistors (if possible) and touch the unconnected pin with your finger the output LED from the example file above will toggle on and off at high speed. | ||
| + | |||
| − | + | Any values of resistor can be used but it is important to keep the smaller resistor at least 10X smaller then the larger resistor to ensure that the pressed state provides at least 0.91% of the required pressed state voltage. For example a active high switch circuit using 1K and 10K resistors should pull up to about 4.54V when the switch is pressed. | |
| − | |||
| − | + | (5V / 11K) * 10K = 4.54545V | |
==Downloadable macro reference== | ==Downloadable macro reference== | ||
Latest revision as of 15:58, 16 January 2014
| Author | Matrix Ltd |
| Version | 1.1 |
| Category | Inputs |
Contents
 Switch base component
Switch base component
Base single pin switch with no graphical interface Suitable for building your own switches with custom graphics. If the parent component has properties 'pin', 'polarity', 'debounce' and/or 'operation', they will automatically be forwarded to the base component.
This component can be used as a base to create child components
The following components all inherit the traits of Switch base:
Examples
Here is an example Flowcode program to read the value of a switch.
Here is a schematic of how to connect a basic switch to a microcontroller pin.
The active high circuit will pass a logical 0 to the input pin when the switch is not pressed and a logical 1 when the switch is pressed.
The active low circuit will pass a logical 1 to the input pin when the switch is not pressed and a logical 0 when the switch is pressed.
There are some differences depending on the type of switch you have, the above states assume a generic push to make type switch, however a push to break type switch would have reversed logic and a toggle switch can work well with either setup.
The resistors are required for correct operation because when a microcontroller's input pin is essentially connected to nothing it will pick up noise in the environment and provide inconsistent readings. To test this remove the resistors (if possible) and touch the unconnected pin with your finger the output LED from the example file above will toggle on and off at high speed.
Any values of resistor can be used but it is important to keep the smaller resistor at least 10X smaller then the larger resistor to ensure that the pressed state provides at least 0.91% of the required pressed state voltage. For example a active high switch circuit using 1K and 10K resistors should pull up to about 4.54V when the switch is pressed.
(5V / 11K) * 10K = 4.54545V
Downloadable macro reference
ReadState
Reads the button state as 0 for released or 1 for pressed
Performs debounce if required
Parameters
- This macro has no parameters
Return value
WaitUntilHigh
Waits until the switch is in state 'high'
The interpretation of 'high' depends on the polarity
Parameters
- This macro has no parameters
Return value
- This call does not return a value
WaitUntilLow
Waits until the switch is in state 'low'
The interpretation of 'high' depends on the polarity
Parameters
- This macro has no parameters
Return value
- This call does not return a value
Simulation macro reference
This component does not contain any simulation macros
Property reference
Connection
This property is of type Single digital pin and can be referenced with the variable name pin.
The chip pin to which the switch connects.
Polarity
This property is of type Fixed list of ints and can be referenced with the variable name polarity.
Set the polarity of states sent to the chip pin.
'Active High' -> Pressed = On, Released = Off
'Active Low' -> Pressed = Off, Released = On
Debounce (ms)
This property is of type Signed integer and can be referenced with the variable name debounce.
Sets the time in milliseconds to allow a pin change to settle into a stable state.
NB) Debouncing is only used when reading the button state using the component macros.
Chip pins are NOT debounced.
Moving part
This property is of type Panel object and can be referenced with the variable name target.
Sets a panel object or group to be the moving part of the switch model.
Make sure that the object is in the 'Off' position at the time of linking.
Pivot object
This property is of type Panel object and can be referenced with the variable name pivot.
When using the 'Rotary' switch type, the 'Moving part' will rotate about the object set here.
The moving part will rotate around its own axes if this property is left 'Unconnected'.
Type
This property is of type Fixed list of ints and can be referenced with the variable name movetype.
Sets whether the motion of the 'Moving part' will be 'Push/Slide' (linear motion) or
'Rotary' (e.g. toggle switches).
Operation
This property is of type Fixed list of ints and can be referenced with the variable name operation.
'Latching' = click to trun on, click again to turn off.
'Momentary' = click to turn on, release to turn off.
Axis
This property is of type Fixed list of ints and can be referenced with the variable name axis.
For 'Push/Slide' switches, the axis that the 'Moving part' will move along.
For 'Rotary' switches, the axis around which 'Moving part' will rotate.
Movement
This property is of type Floating point and can be referenced with the variable name move.
For 'Push/Slide' switches, the distance (in local units) to move along the axis.
For 'Rotary' switches, the angle (in degrees) to rotate around the axis.
Notify on change
This property is of type True or false and can be referenced with the variable name notify.
When enabled, a 'System.User' event will be sent for each change of switch state.
The event is sent to the 'parent' component in which this 'Swict base' instance is used.