Difference between revisions of "Internet Application Guide"
| Line 68: | Line 68: | ||
Additionally the server can be run in simulation, in which case the server pages can be accessed either on the localhost (127.0.0.1:88) or remotely from the host IP address. (In the absence of firewall restrictions) | Additionally the server can be run in simulation, in which case the server pages can be accessed either on the localhost (127.0.0.1:88) or remotely from the host IP address. (In the absence of firewall restrictions) | ||
| + | |||
| + | Dynamic content is achieved by using the SetOutValue(index, string) macro of the Webserver component. This macro takes the index (maximum 4) and the string value as parameters. The string value then replaces a particular escape sequence, starting with a %, found in the html source. | ||
| + | |||
| + | For example: If the html source contains "hello this is %1", a call to SetOutValue(1, "my text") will produce "hello this is my text" at the browser. | ||
Revision as of 08:52, 2 September 2014
Introduction
These examples demonstrate Internet technologies, including web servers, HTTP, TCPIP and other protocols, using E-blocks and Flowcode V6 components.
In particular they make use of the EB023 E-blocks Internet board, connected to an EB006 E-blocks PICmicro multiprogrammer fitted with a 16F1937 microprocessor.
However, the examples are easily changed in Flowcode to support other microprocessors and platforms.
The Matrix TSL EB566SI6 Easy Internet bundle has all the items required for these sample applications and is an ideal introduction to Internet protocols and technologies.
Setting up the project hardware
Connect the E-Blocks as indicated in the table below.
The Internet, LCD and Switch E-Blocks all need to be powered via wire connections to the +V on the EB006.
In addition, the EB023 Internet board requires the Vpwr terminal connecting to the Vpwr (or +14V) terminal of the EB006.
Connect an Ethernet cable from the EB023 to the RJ45 socket of your computer or router. In the case of connecting to a PC use an Ethernet cross-over cable.
| EB006 | PICmicro multiprogrammer | |
| EB005 | E-blocks LCD board | Port A |
| EB004 | E-blocks LED board | Port B |
| EB023 | E-blocks Internet board | Port C |
| EB007 | E-blocks push-to-make switch board | Port D |
Example 1: Embedded web server with dynamic content
Example 1 demonstrates use of the Flowcode Webserver component. The server is initialised and then the program enters an infinite loop where the value of the switch E-Block is read into variable BOO1 and subsequently viewed in a browser. The CheckSocketActivity macro function is called as part of the main program loop and this allows remote page requests to be detected and serviced.
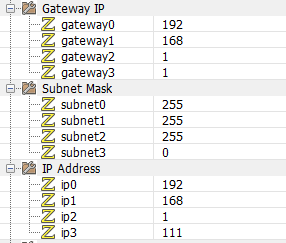
The web server component properties will need to be adjusted for your network before the example is compiled and downloaded to the target embedded hardware.
The default settings are shown above, where 192.168.1.111 is the IP address of the embedded web server.
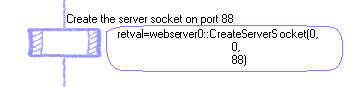
The port used for the listening socket is set in the program via the CreateServerSocket macro, as below.
Hence the url for your browser with these settings would be http://192.168.1.111:88
Additionally the server can be run in simulation, in which case the server pages can be accessed either on the localhost (127.0.0.1:88) or remotely from the host IP address. (In the absence of firewall restrictions)
Dynamic content is achieved by using the SetOutValue(index, string) macro of the Webserver component. This macro takes the index (maximum 4) and the string value as parameters. The string value then replaces a particular escape sequence, starting with a %, found in the html source.
For example: If the html source contains "hello this is %1", a call to SetOutValue(1, "my text") will produce "hello this is my text" at the browser.