Difference between revisions of "Object Scale"
| Line 16: | Line 16: | ||
== Scale vs Size== | == Scale vs Size== | ||
| − | + | For all its internal maths, Flowcode deals with ''scale''. | |
| − | + | However, there are a number of representations of the size of an object, and this can cause confusion. | |
| − | + | Imagine all objects start off with a size of 1x1x1 (a unit box). The ''scale'' of the objects you see can be thought of as their ''magnification'' from this unit. | |
| − | + | For example, take a marble. If it starts off at 1x1x1, any size you see is its scale (magnification) from this starting point. Double the scale and you will double the ''size'' of the marble. In this case, the terms '''size''' and '''scale''' are interchangable - they mean exactly the same thing. All objects in Flowcode have a base size of 1x1x1. | |
| + | |||
| + | ===Local size=== | ||
| + | OK, so if they are the same, why do we need them both? This relationship holds OK for the marble, but now imagine you have a handful of marbles and you put them all in a bag. | ||
| + | |||
| + | The '''scale''' of the bag (its magnification) is 1:1. But its '''size''' is dependant on the number and size of the marbles inside it. In the case of the bag, size and scale are ''not'' the same. We refer to the size of the bag when considering everything inside it as its ''local size''. | ||
| + | |||
| + | ===World size=== | ||
| + | Now, it is worth noting that although doubling the scale of the bag will appear to us to double the size of all the marbles in it, in relation to each other they are still the same. Following the definition of ''local size'' above (so consider the scale of the object and everything in it) none of the marbles sizes have changed. | ||
| + | |||
| + | This is clearly not true from our point of view. We see things in ''world size''. That is, the size of the object when considering not only everything inside it, but also the scale of ''everything it is in''. Double the scale of the bag and you double the ''world size'' of the marbles ''and'' the bag. | ||
| − | |||
== Scale and rotation == | == Scale and rotation == | ||
Revision as of 20:18, 11 December 2013
<sidebar>Sidebar: Concepts</sidebar> This article refers to the representation of an object drawn on either the System Panel or the Dashboard Panel.
Flowcodes representation of scale
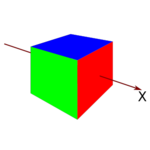
Flowcode represents an objects position in terms of coordinates, scale and rotation.
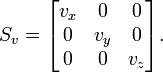
Internally an objects scale is kept as a scale factor in the X, Y and Z axis of the object. When accessing the SIM API this is the value that is altered, and relates to the diagonal of a transform matrix:
This is a transformation applied to the object which alters the size of it, and when rendered on the panel of all its child objects.
All API functions deal with this scale - this is mainly because the calculations involved in converting to other representations and back every time scale needs to be set would slow the programs down, but also because conversion to other representations can result in rounding errors and inaccuracies when combined with rotation.
Scale vs Size
For all its internal maths, Flowcode deals with scale.
However, there are a number of representations of the size of an object, and this can cause confusion.
Imagine all objects start off with a size of 1x1x1 (a unit box). The scale of the objects you see can be thought of as their magnification from this unit.
For example, take a marble. If it starts off at 1x1x1, any size you see is its scale (magnification) from this starting point. Double the scale and you will double the size of the marble. In this case, the terms size and scale are interchangable - they mean exactly the same thing. All objects in Flowcode have a base size of 1x1x1.
Local size
OK, so if they are the same, why do we need them both? This relationship holds OK for the marble, but now imagine you have a handful of marbles and you put them all in a bag.
The scale of the bag (its magnification) is 1:1. But its size is dependant on the number and size of the marbles inside it. In the case of the bag, size and scale are not the same. We refer to the size of the bag when considering everything inside it as its local size.
World size
Now, it is worth noting that although doubling the scale of the bag will appear to us to double the size of all the marbles in it, in relation to each other they are still the same. Following the definition of local size above (so consider the scale of the object and everything in it) none of the marbles sizes have changed.
This is clearly not true from our point of view. We see things in world size. That is, the size of the object when considering not only everything inside it, but also the scale of everything it is in. Double the scale of the bag and you double the world size of the marbles and the bag.
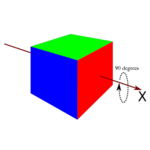
Scale and rotation
Flowcode applies rotation before scale to an object. This means that rotating an object 90 degrees in X will make it appear that the height and depth of the object have switched. This is not the case, however, as this rotation will essentially cause the object to be lying on its side, with its Z axis parallel with the ground. Changing the Z scale will therefore affect what the viewer perceives as the Y.
Local and world space
- Main article: Local and World Space
When working with objects in the flowchart, local coordinates are always preferred over world coordinates. This is so that scaling an objects parent does not affect the 'coordinate space' of the program - moving to coordinates (1, 2, 3) will always move to the same point in the component, despite the users scaling of the component, which is out of the component authors control.
It is very difficult to program an object to behave as expected in all circumstances using the world position.
To calculate the world size from an objects local scale, this must be multiplied by the scales of all the objects children and parents in the Component Tree.